To provide your users with a great experience, a well-executed UX design process is a base. The first step is to know what exactly this process actually involves. Let’s take a look at the definition of the UX design process.
What is UX design process?
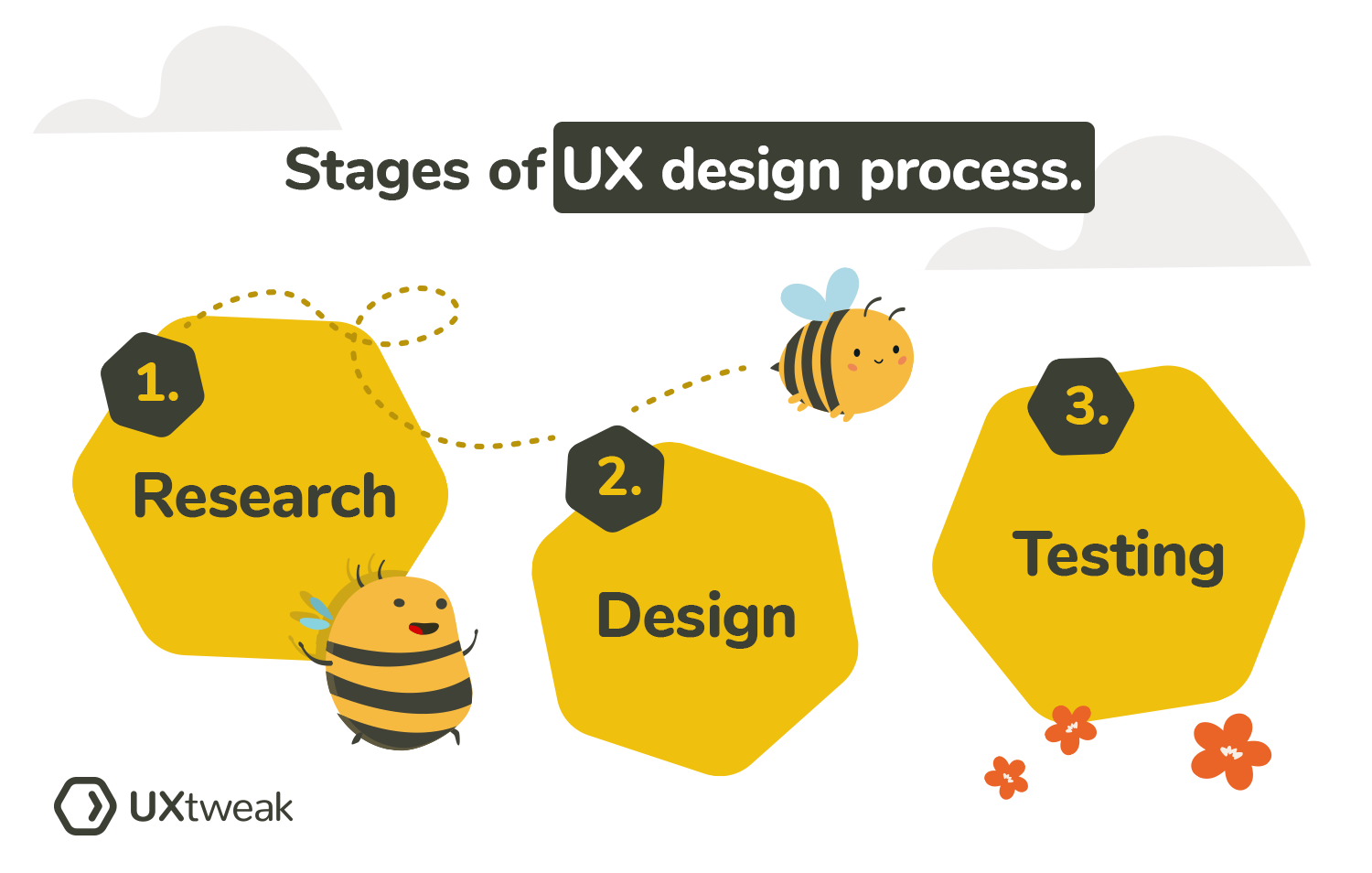
The UX design process is the step-by-step journey that can help to effectively identify users’ problems and design solutions for them. It consists of 3 main stages: research, design and testing, which we’ll describe in detail below.
Following the UX design process in this exact order helps to create better, more user-friendly digital products and make design decisions that are backed with data.
What are the stages of UX design process?
UX design process consists of three main stages:
- Research – learning about and understanding users
- Design – create the design with the information you acquired
- Testing – evaluating your design with end-users
We’ll describe the further steps of each stage below.

Research
This stage is all about learning and preparation. The research will allow you to get crucial insights necessary for the design stage later. User research can be conducted with the help of various methods to uncover problems and opportunities, as well as to learn more about the user, their needs, wants and problems to simplify the design process.
The research phase can be divided into 2 parts:
- Defining the problem
- User research
1. Defining the problem
The first thing to do is to identify the pain points your users currently have and how you intend to solve them with your design. To successfully compete in the market, you must have a great understanding of your users.
When creating a new product it’s crucial to know exactly which one of their problems it’s going to solve, otherwise, you’re risking creating a product that no one actually needs.
At this stage try to find answers to questions like:
- What is the ultimate goal of this project?
- Who is the end-user of this product?
- What is the pain point that this product will address?
- How will your design address the pain point?
- How do your competitors solve this problem?
- How will you measure the success of your design?
- How will your product compete with existing products on the market?
2. User research
After you have identified the problem, the next thing is to find out how the user feels about it. A designer is in a permanent need to review user expectations where design can make a difference.
Research teaches us the behavior, motivations, and needs of the user. A good designer has to always think from the user’s perspective.
User research stage includes activities like:
- Creating User Profiles (User Personas)
These profiles represent your target users. Here you collect their demographics, habits, interests, pain points and behavior patterns.
- Mapping User Journeys
A user journey is a particular path that users follow to complete a specific task within your product or service. Mapping out user journeys can help to get a deeper understanding of user’s actions, reasons and feelings behind them.
- Conducting user interviews
This user research method helps to get qualitative data about users expectations and needs, allows you to get to know them more and therefore, develop empathy and understanding of their problems.
- Defining requirements
At this step, you analyze the data collected from stakeholders and users. Then you create a document containing all the product requirements specified.
There are a couple of other UX research methods you might need, depending on your product’s type and goals.
Design
In this stage, you transfer your ideas and all the insights you learned from research to an actual design. Designing a product is a complex process and requires multiple steps and testing to ensure you are on the right track to create a user-centered product. We describe the main steps below.
The design phase is usually divided into 3 parts:
- Information architecture
- Wireframing
- Prototyping
- Development
1. Information Architecture
Information Architecture is the organization of information within digital products. While creating a website, for instance, the designer lays out each screen so the user can easily find the information they need. They need to take care of building a structure that is easy to navigate for the user.
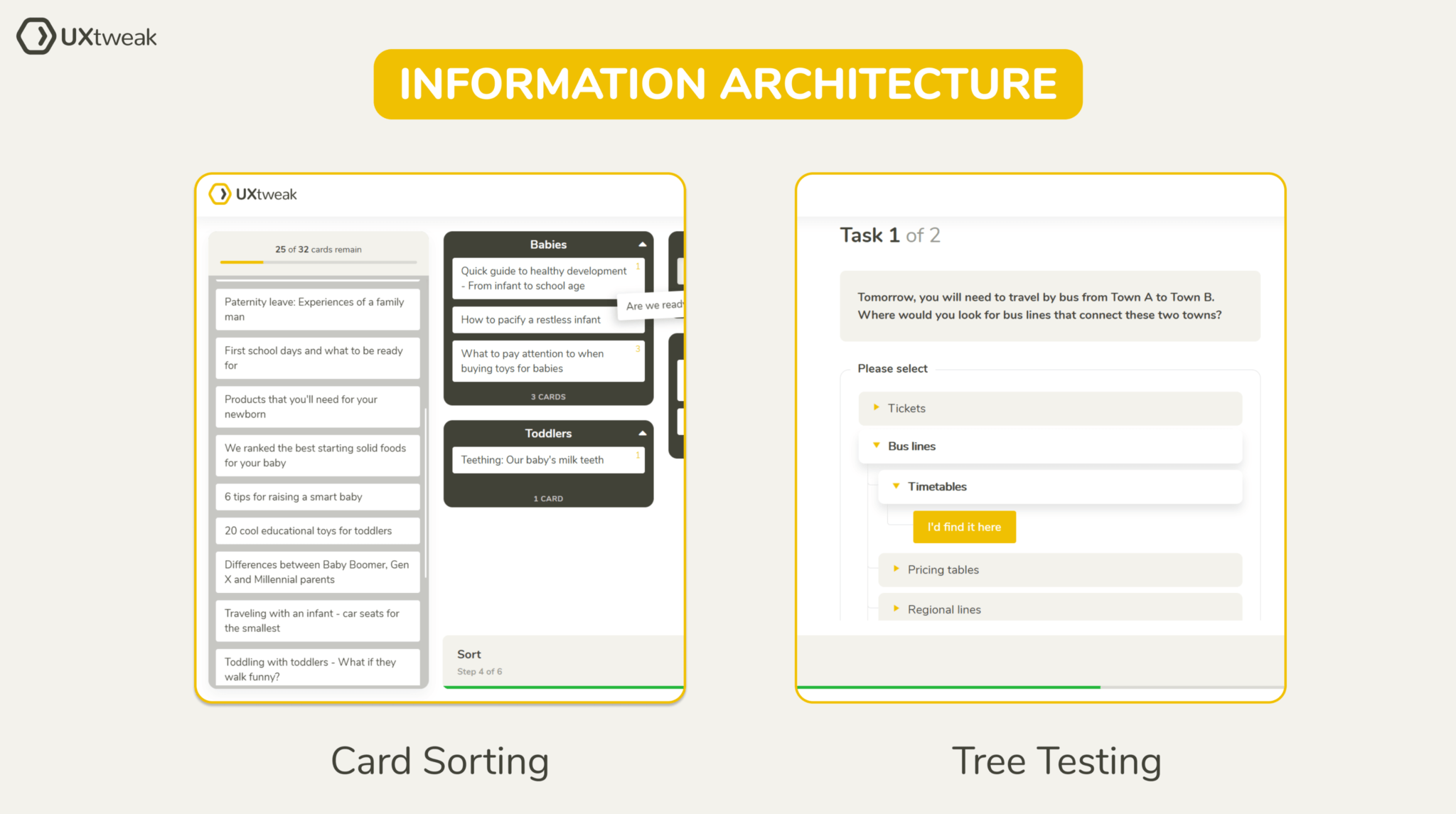
The purpose of defining an Information Architecture (IA) is to structure, label, and organize the content of your product in a way that is intuitive for the user. Effective information architecture is based on research and data collected from studies like Card Sorting and Tree Testing.
The process of creating an effective IA usually starts with a card sort. It allows you to understand how users expect the information to be grouped and labeled, and gives ideas for potential structure. With the card sorting results you are able to create an IA model (sometimes more than one) that might work for your product. However, you still need to test it.
To do that you follow up with a tree test. This method helps to evaluate the proposed structure, find out where users might get stuck and what confuses them. You can then improve your structure based on those findings.
At this part of the UX design process card sorting and tree testing work best together, complementing each other and helping you to build intuitive navigation for your future product.

2. Wireframing
A wireframe is a low-fidelity prototype of your product. We can also describe it as a skeleton. It contains the essential elements of your website or app and can be drawn by hand or made digitally with the help of software such as Axure, Figma, etc.
With wireframes, the focus is not on the look or the feel of your product, but rather on creating a user-friendly layout. User testing is also beneficial during this phase, as product feedback is crucial in establishing the design concept. Remember that the earlier you test with users, the better.
Learn how to test wireframes.
The purpose of Information architecture (IA) and wireframes is to organize the content and flow of a website or an application, enabling the users to complete their tasks quickly and with ease. The goal here is to produce useful content structures out of complex sets of information.
3. Prototyping
At this stage, you’re creating an interactive prototype of your product to further test it and present to the developers. Here, the UI design takes place. You’re determining how your product will look and feel, deciding on colors and fonts, but also the functionality of certain features.
Prototypes are usually created with the help of UX design tools like Figma.
Throughout the whole prototyping process it’s important to conduct several rounds of prototype testing. It will help you to eliminate usability issues early on and make sure you’re not wasting time on designing something that is not needed.
Learn how and why test prototypes with users or learn more about prototype testing in this video:
There are 3 main stages of creating a prototype:
- Design the first version
Create a prototype of the product based on the insights collected from the user tests.
- Review the prototype with users
After you design the first version of the prototype you’ll need to evaluate how good it serves users needs. Here, multiple designers and users review the prototype. Evaluate whether it complies with the users’ demands and if not, what can you change.
- Refine the Prototype
After getting the feedback, make necessary changes to the prototype to meet users needs and get rid of the usability issues. Repeat this step as many times as needed.
4. Development of the product
Now that you have a good prototype approved by the users it’s time to create an actual product out of it. At this stage, the development can start. Unfortunately, this process is often not as straightforward as we would like it to be, you may occasionally need to go back to reiterate the previous steps until everything looks good.
Testing
Testing is a continuous process to evaluate the product’s performance and make necessary adjustments. After you have launched your product, it’s time to gain insight into how users interact with it. Also, don’t forget to make sure your product is up and running as you desire. You can use performance testing software and test your product from different technical perspectives to make sure everything is working as it should.
Only a continuous cycle of testing and improvement will enable your product to survive the rapidly growing competition. After discovering emerging issues, the next step is obvious – removing them.
However, in order to discover those issues, you’ll need to conduct usability testing every once in a while. There are various methods to help you with that, but usually classical moderated or unmoderated usability testing with users is more than enough for such preventive checks.
Additional tip:
Our tip for simplifying the UX design process is to automate your data entry tasks, to save a lot of time. A tool such as Cognifirm can help you to be more efficient by automating copying and pasting data between any online system or fetching the data you need from excel spreadsheets.
Why is user research so important in the UX design process?
Bypassing the user-research stage, whether due to time limitations or any other reason, can have severe consequences for businesses and their products. One of the key factors most products fail is that companies do not spend time and resources on user research. They begin with a data set or a concept but do not spend time comprehending the issues that users would encounter when using the product.
The only way to create a product that users will love is by looking at it from their point of view, understanding their needs, problems and expectations. User research and usability testing help you to gather that information and design your future product with the user in mind. Its importance cannot be underestimated as without the research phase you’re risking creating a product that no one wants or needs.

But why should testing be consistent and take place throughout the whole UX design process?
Usability tests help teams to spot issues early on and save them from wasting tons of resources on redesign later. It’s much harder to iterate an already developed product so instead, you need to try and eliminate all the possible usability issues at the prototyping stage.
With that approach, by the time you launch your product will already be intuitive for the user and won’t need any expensive changes.
How do various roles fit into the UX design process?
UX is a cooperative process that requires many roles involved. It’s always a collective approach and it adapts to meet the requirements of the specific company.
Here’s how diverse UX roles fit into the process:
- UX designers are typically involved throughout the entire design process, working at overall levels of the thinking process. They are similar to all-rounders, with broad job requirements.
- Senior UX/Product designers are UX creators, but with a significant amount of experience. They play a similar function to the UX designer and are present throughout the process. They also assist in visualizing the product’s mid-to-long-term guidelines from a strategic viewpoint.
- UI/Visual designers are experts in the prototyping stage. They begin by designing appealing, convenient, and intuitive interfaces and their visual elements. UI designers provide mockups, prototypes, visual guides, design systems and icon libraries, decide how the product will look and feel.
- UX researchers serve as user advocates. Their core concern is the user and their needs, and they participate in the empathize, define, and test stages of the UX design process. They conduct usability tests, interview users, gether qualitative and quantitative data to help designers make user-oriented design decisions.
- UX writers and content strategists work on the product’s content, making it informative, obvious, and consistent with the brand’s voice. They are usually involved during the prototyping stage. UX writers provide a sample and editorial/language standards that define the tone of the product’s content.
If your site is global, try to understand what is your global brand strategy since your UX is often needed to be relatively similar for every part of the world.