But, why the first click? Digital products exist in competitive environments, where users have the power to choose alternatives. Finding what they need and completing their goals with ease encourages users to become repeat users and even strong advocates. An often-cited (though admittedly dated) 2006 study by Bob Bailey and Cari Wolfson found that when the user’s first click is correct, their chance of successfully completing their goal was doubled.
Thankfully, first click testing is simple to conduct, especially when using a platform like UXtweak, which has an entire tool dedicated to this method. To get things started for people wanting to conduct first click tests, we’ve created this easy-to-follow guide, which is perfect for anyone involved in creating a website, app, software, or other digital product.

What is First Click Testing?
At its most basic, a first click test is the observation of the first place a user clicks on an interface when given a specific task to complete. The aim of the test is to understand how well-suited the interface is for the intended task.
This research technique is typically unmoderated and needs enough relevant participants to create meaningful quantitative results. The interface can be anything from a promotional website to single and multi-purpose apps, and even complex software.
What is measured in First Click Testing?
Obviously, the effectiveness of layout, styling, and text prompts on the interface will be shown in a first click study. In addition, first click testing will also shed light on many other aspects of the study subject, including:
- The position of user clicks within the interface
- The time it takes users to make their selection
- The level of confidence that respondents have in their decision on where to click
- Measurements of how difficult it was to find what respondents are looking for
- Measurements of what users expect after they make a click
What insights can you gain from First Click Testing?
Although seemingly simple, first click testing can bring to light fundamental and broad insights, including answers to important questions like the following:
- Will users know where to click so that they can find their intended destination or start their task?
- Do the layout and hierarchy make sense to users?
- Does the information architecture make sense and help the user?
- Do users understand where they are within the product?
Why should you conduct First Click Testing?
As Steve Jobs said, you need to anticipate what customers want. First click testing is a powerful tool, which product teams can use to do just that. They can then optimize their product experiences so that users get what they want with minimum thought and input.
The age of product-led growth in which we find ourselves now has made the notion of giving users what they’re looking for, in the most efficient and enjoyable way possible, of paramount importance. Since buyers increasingly rely on independent and crowd-sourced reviews, the user-customer’s experience with the product and their subsequent ratings are critical to product success.
What are the main benefits of First Click Tests:
Quantitative data: Create a set of valuable stats by measuring: the findability rate of primary interaction elements; task success; user confidence in selections; and the performance of different UI (user interface) options.
Qualitative data: Understand why users make certain first actions, and what they would expect to happen after they make a click.
Business success: When you help users, you can be more confident that they will be retained, use your product repeatedly, and promote your product to new users.
Product effectiveness: Test how well a design, layout, or message approach works, as well as highlight any confusion and underpin your aim to find the quickest, most efficient path for users to perform tasks.
Product development: Support designers and engineers with data and insights to spark design iteration and engineering choices, as well as validate solutions. Moreover, assess A/B options with the first click method.
Testing efficiency: First click test is a reasonably low-investment test method that can be run often and with minimal costs. Testing early and throughout product development helps avoid wrong paths, which are more expensive to correct as a product gets developed.
What are some limitations of First Click Testing?
Limited contextual understanding: First-click tests focus only on the first interaction and may not capture the full context of a user’s journey. This means the test does not uncover usability issues that may appear later in the flow.
Not best suitable for complex tasks: For tasks that involve a series of steps a user must take, evaluating success based solely on the first click may not capture the full user experience.
Isolated tasks might not reflect real scenarios: These tests often involve isolated tasks, which may not accurately reflect how users naturally navigate through a website.
Artificial environment can influence results: Participants may approach the test differently than they would in a real-world scenario as they are aware they are observed.
How does First Click Testing fit with other methods?
First click testing should be part of your arsenal of different assessment tools. Like other test methods, it’s not the single bullet answer to all problems, but when used well, it is undeniably powerful.
Compared to… | First click is more about… | And less… |
Prototype Testing | Primary tasks | Time-consuming to administer. |
Preference Testing | Interaction fundamentals | Concerned with first impressions. |
5 Second Testing | Product use | About comprehension. |
Surveys | Specific interactions | Reliant on participants being accurate in their responses. |
Analytics | Task success | About all the clicks during a use session. |
When is the best time to run First Click Testing in UX?
First click tests can be used as soon as there are any visual expressions of a product – you can run a first click test on something as basic as photos of hand-drawn wireframes. They can then be undertaken throughout a product’s life, including once it’s deployed and in the hands of end users.
Since first click tests have the potential to bring profound changes to a product’s architecture, there is good logic to say that first click should be used as early as possible. However, some insights will only lead to minor position, style, and text changes, thus the method can be applied to more developed websites, apps, and software as well.
How to Conduct First Click Testing?
There are a couple of things you need to know before creating your first First Click Test study.

The Basics of First Click Testing:
Most first click tests use the following sequence. Participants will:
- Be told about a task to be performed
- Shown the interface
- Have their behavior and time recorded
- Be asked to answer feedback questions
How to create a Fist Click Test?
- Clarify the goal: Think about the tasks to be tested and compare them to your understanding of the problems that users want to solve. Are you testing the right thing?
- Define the tasks: Write down the tasks and scenarios you are going to test
- Specify the optimal path: Starting with the Home screen, define the optimal and other correct paths to task completion (and their corresponding first clicks)
- Write a short test plan: Include a list of the visuals to be tested, questions to be asked, an outline of the method, what resources are required to run the test, risks to the validity of outcomes, and how they will be dealt with, and what outcomes will be produced
- Prepare all material: Prepare images of the screens you are going to test
What questions to ask during First Click Testing?
There are endless options, and it all depends on what your goal and test plan is. However, there are some questions that are recommended to ask, in order to gain deeper insights into the user behaviors
- How confident are you that you made the correct selection?
- Why did you make this selection?
- How difficult was it to find what you were looking for?
- What would you expect to happen after you made this selection?
- Do you have any further feedback?
For the first question (about confidence to click), the answer is usually given on a scale of 1 to 7, from least to most confident. For each of the remaining questions, the answer is given in a text area where the respondent can enter sentences.
What are the best practices for First Click Testing?
First click testing is a fairly simple method. There are, however, a couple of best practices to follow, in order to ensure a successful evaluation and statistically significant results.

- Test with at least 20 participants: The participant panel should be reasonably large and reflective of your real target audience. 20 is the minimum, better yet is 50-100. The more study participants you recruit the surer you may be about the results.
- Don’t include too many user interface variants: There should be no more than 5 different options of the user interface being tested at once.
- Present the UI designs randomized: If different design variants of the UI are being tested, they should be presented randomized.
- Always test the original design: If you are designing changes to any existing interface, always include the original UI in the test at the same time as any new concepts. This can help you gauge the improvement of user experience.
First Click Test Example: Using UXtweak
What are we testing?
We need to test an e-commerce website selling clothes and lifestyle items. We will give the users three tasks as we want to find out how quickly and easily users are able to:
- find a particular product
- find information about their order
- reset a forgotten password
How to set up the study in UXtweak?
See how to set up a first click test in UXtweak in this video or follow the guide bellow:
- Open your UXtweak dashboard or go to uxtweak.com and sign up for a free account. (The free plan allows you to create the test, and you’ll only pay for responses.)
- In the UXtweak dashboard, in the left sidebar, hit First Click Test, and select New First Click Test.

- In the main content area, with all the study details, hit the “+” symbol in the Design section to upload your design or product screenshot

- In the Task Text section, write the task instructions for the respondents.
- Hit the Messages tab to check or edit the Welcome note which is there by default.
- If you would like to add additional questions, hit the Questionnaire tab. This is similar to a tool like SurveyMonkey or Google Forms, where you can create different kinds of questions, including multiple selects, text areas, and scales.
You’re all set! To get responses from participants:
- Copy the link to the study and share it anywhere
- Hit Recruit Participants on the left side panel to use the Respondent Widget and recruit real website visitors, with a website widget
- Use the UXtweak Panel to have thousands of respondents participate in your test
- Invite your own participants automatically using the participant management solution Own Database
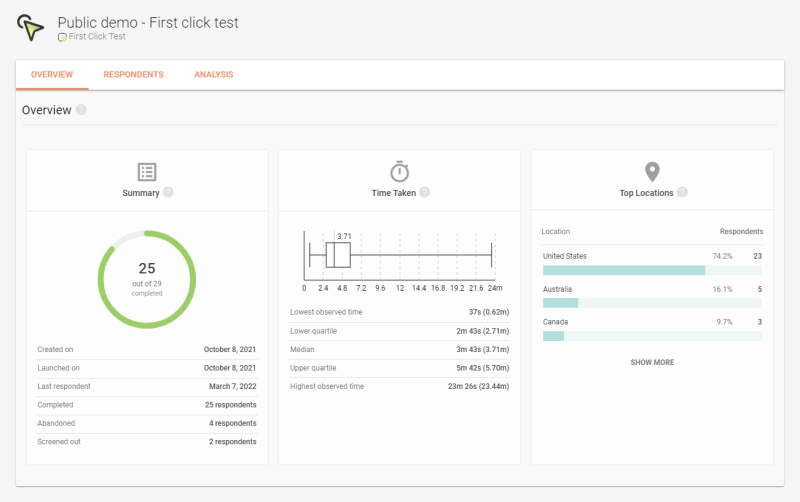
Example First Click Test study and results:
See the created First Click Test and sample results here ⬇️
Creating a First Click Test UX Report
A well-considered report will give your study validity, while making the outcomes clear for everyone in your audience. This gives it the maximum potential for impact on your product. We suggest including:
Headline number graphics and data visualizations
- The visualizations and data, which are easily exported from UXtweak
- The percentage of correct clicks and incorrect clicks
- The confidence level of correct ticks and incorrect clicks
- The most common incorrect clicks

Qualitative observations
- An outline summary of the themes observed in the answers to each qualitative question, separated for both correct and incorrect choices
- The most prevalent correct and incorrect expectations from your questions
- A section highlighting any insightful comments given by respondents

Statistical inferences and compromises
- Draw attention to any high percentages, correlated with heatmaps and times to draw likely conclusions
- A short outline of any compromises to the test, such as language confusions
Check out an example of how UXtweak’s customized PDF reposts look like!
Start First Click Testing Now!
In this article, we covered every aspect of first click studies in some detail. But don’t get the wrong impression: first click is a very simple method to set up and use. You can start with rudimentary wireframes and build a test in less than 10 minutes, complete with respondents in UXtweak. While simple, the method has the potential to fundamentally improve products, thereby creating next-level experiences, which users increasingly expect.
Register for your free account at UXtweak and create your first First Click Test study!








