The Human-Centered Design Process has four phases, as described by Don Norman in his book, The Design of Everyday Things:
- Observation
- Idea generation (ideation)
- Prototyping
- Testing
This is an iterative process, meaning you go through each phase and repeat, with each cycle getting you closer to your ideal solution. In the prototyping phase, you visualize what your solution will look like at specific moments in your user journey.
“Prototyping during the problem specification phase is done mainly to ensure that the problem is well understood,” explains Norman. “If the target population is already using something related to the new product, that can be considered a prototype. During the problem solution phase of design, real prototypes of the proposed solution are invoked.”
What is UX prototyping?
Like Norman explains above, a prototype can be an existing solution that your target group uses; this can be used to discover pain points that you address with your own solution. Then, based on your work during the observation and ideation phases, you should have an idea of what your solution will look like, or at least have an idea of some core functions.
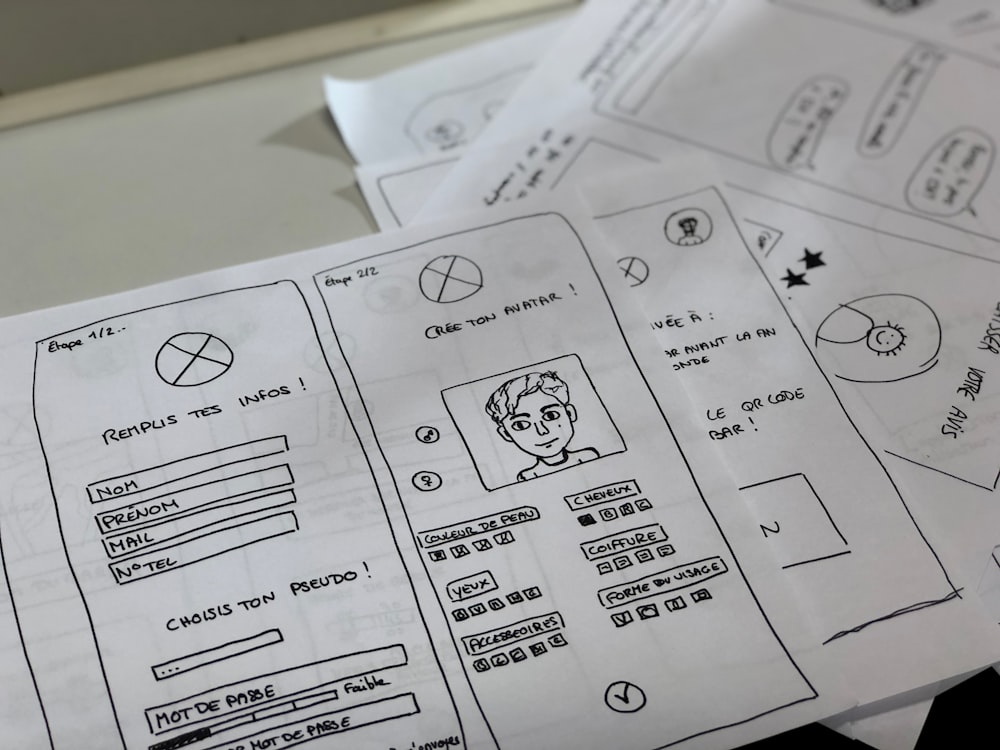
The prototype of you design is a super early model/representation of your solution. It isn’t necessarily fleshed out with branding or eye-catching design elements just yet— you can even sketch it out on paper; picture a wireframe as opposed to a fully-designed layout.
The goal of UX prototyping is to test key features and user flows so that you can better understand your solution and how your target group interacts with it from the ground up. When prototyping, it’s important not to get too focused on the specifics right away— you should let your testing do that.
There will always be some primary functions in UX prototyping that you want to test, just make sure you allow your findings to guide the design process.
Key benefits of UX prototyping

In addition to testing user flows, there are several benefits of UX prototyping, some of which may be surprising!
Presentation purposes
Your stakeholders need an idea of the solution you are proposing. One of the easiest ways to do this is with UX prototyping. There are a few tools (which we’ll get to soon) that allow you to build an interactive prototype without any coding knowledge.
There’s a good chance your stakeholders will want to see your prototype before you do any testing, so the presentation you put together is crucial. If you can present a clickable prototype to your stakeholders, you have a better chance of moving onto the next phase of your research project.
Empathize
One of the main responsibilities as a UX researcher is to empathize with the target group, and UX prototyping allows you to do that from an early phase of your project. During your testing, you may discover that your target group is not at all interested in your solution based purely on how they use it and the comments they provide.
Or, you might discover that the solution you had in mind doesn’t make sense, and thus your target group presents a new problem space that you can explore. You need to put yourself in the shoes of your users in order to understand how your solution impacts them.
Validation
With empathy comes validation. UX prototyping is a way to prove that you are on the right track. UX prototyping allows for validation through usage as opposed to something like a survey. It’s not really effective to ask someone what they want because many people don’t really know what they want until they start using something.
So, if your stakeholders have an idea for a product that they believe is a great idea, and later when you ask people in a survey if they would use that product, the answers you might receive may not be enough to jump right into the design and development phase.
Build your prototype, test it, validate your solution. And keep in mind there will always be tweaks along the way— that’s the entire purpose of the UX process.
Save time and money
UX prototyping requires a lot of frontloaded work, however, it saves you time and money in the long run. Imagine you go through the design and development phase with no UX prototyping, and then you decide to run some usability tests on a fleshed-out product, and then you discover that your core features aren’t resonating with your target group. You just spent a lot of time, money, and resources getting to this point, and now the changes you have to make are going to take longer because so much has already been established.
This is how you start running into budget issues and design inconsistencies. If you iron out your user flows with some UX prototyping, then the changes you need to make later on won’t be as time consuming.
Feasibility
Designers can be optimistic and ambitious when it comes to how they want something to look and function. UX prototyping demonstrates how your solution works, which gives your developers an idea of the work they will need to do. If something seems too complex or possibly may not work, they can flag it before it’s even in their hands.
These are just a few of the benefits of UX prototyping! The list goes on; you can consider UX prototyping to be an early version of usability testing— it’s a great way to get your team aligned on the vision for the solution, and it can even help determine your development costs.
UX prototyping tips
Okay, now you’re ready to start UX prototyping. Here are a few tips to keep in mind:
Start early
The earlier you start, the better. You can even sketch out wireframes on pieces of paper and start testing right away. Digital wireframes are probably better if you’re designing a digital solution because it’s easy to conduct remote testing and it’s closer to what your final product will be, but don’t underestimate the power of paper.
If you do end up using paper, keep in mind that you need to remember all the pages that correspond to each “button” because you’ll have to manually guide your user to the next page.
We recommend testing your prototypes at every stage of creation so even when you’re just starting out with the wireframes, consider implementing wireframe testing into your UX design process.

Red routes
Based on your observation and ideation, you may have an idea of your red routes. Red routes are the most important and frequent tasks your users make. You should focus on these when UX prototyping because these are the parts of your user journey that are crucial to the overall experience.
Provide context
Your participants should understand to a certain degree what your solution is solving for them, but remember that too much specificity can lead to participant bias, which will throw off your whole study. The best way to approach this is to write out tasks that your participant will complete for you. For example, if you want to see how your user finds a product, frame your task like an activity: “You are shopping for a new blanket, find one that you like and add it to your cart.”
We’ve gathered some helpful tips to follow in order to avoid bias in your next study.
Include loading screens
Even if the prototype isn’t super fleshed out, you can still include loading screens if the final version will include loading screens. This makes the prototype more realistic for users and gives you an idea of how your users respond to certain loading times.
Iterate
As I mentioned above, UX prototyping is part of an iterative process. When you’re done prototype testing, you go back to the observation phase, then ideate again based on your findings, then prototype again, then test again. Your prototype will become more developed as you go through the cycle. Eventually, you may find yourself beyond prototyping, so you’ll be doing more usability tests.
But keep in mind that if you are introducing new features, you will continue UX prototyping.
UX prototyping tools

There are several UX prototyping tools that designers love and use. Deciding which one is best for you is a matter of trial and error, and in some cases you may not have any choice, since the company you work for may already have a preferred UX prototyping tool.
Here are top 11 UX prototyping tools:
Are you interested in prototyping with UXPin but unsure about the price-to-quality ratio? Check out our UXPin pricing article!
Testing your prototype
Once you build your prototype using one of the UX prototyping tools listed above, you can move onto testing with UXtweak prototype testing tool.
You can import your prototype or upload screenshots or sketches and set your own hotspots. The prototype testing feature helps you screen participants, write tasks, organize data, and you can even ask survey questions to get extra feedback.
One of the most interesting pieces of data you can collect with the UXtweak prototype testing feature is the “lostness measure” This determines where your users are lost or confused based on the pages and clicks they make compared to the determined path you want or expect them to take.
If you want to dive deeper into the topic of prototype testing, check out our video with real examples where we explain the whole setup process of a Prototype Testing study:
Learn more about Prototype User Testing.
Why UX prototyping is essential
With all the benefits listed above, it is clear that UX prototyping is an essential step in your design process. From the onset of your project, you can align your team and stakeholders, empathize with your target group, create a plan that saves time and money, and establish a clear vision for the development of your solution.
We’ll wrap it up with another quote from Don Norman: “The only way to really know whether an idea is reasonable is to test it.” So register for UXtweak’s free account and get testing today!





